Embed Quests on your blog or docs
It's as simple as pasting a link, or working with basic HTML
Layer3 Quest Embedding Options
Embed Layer3 Quests on various platforms with these straightforward guides.
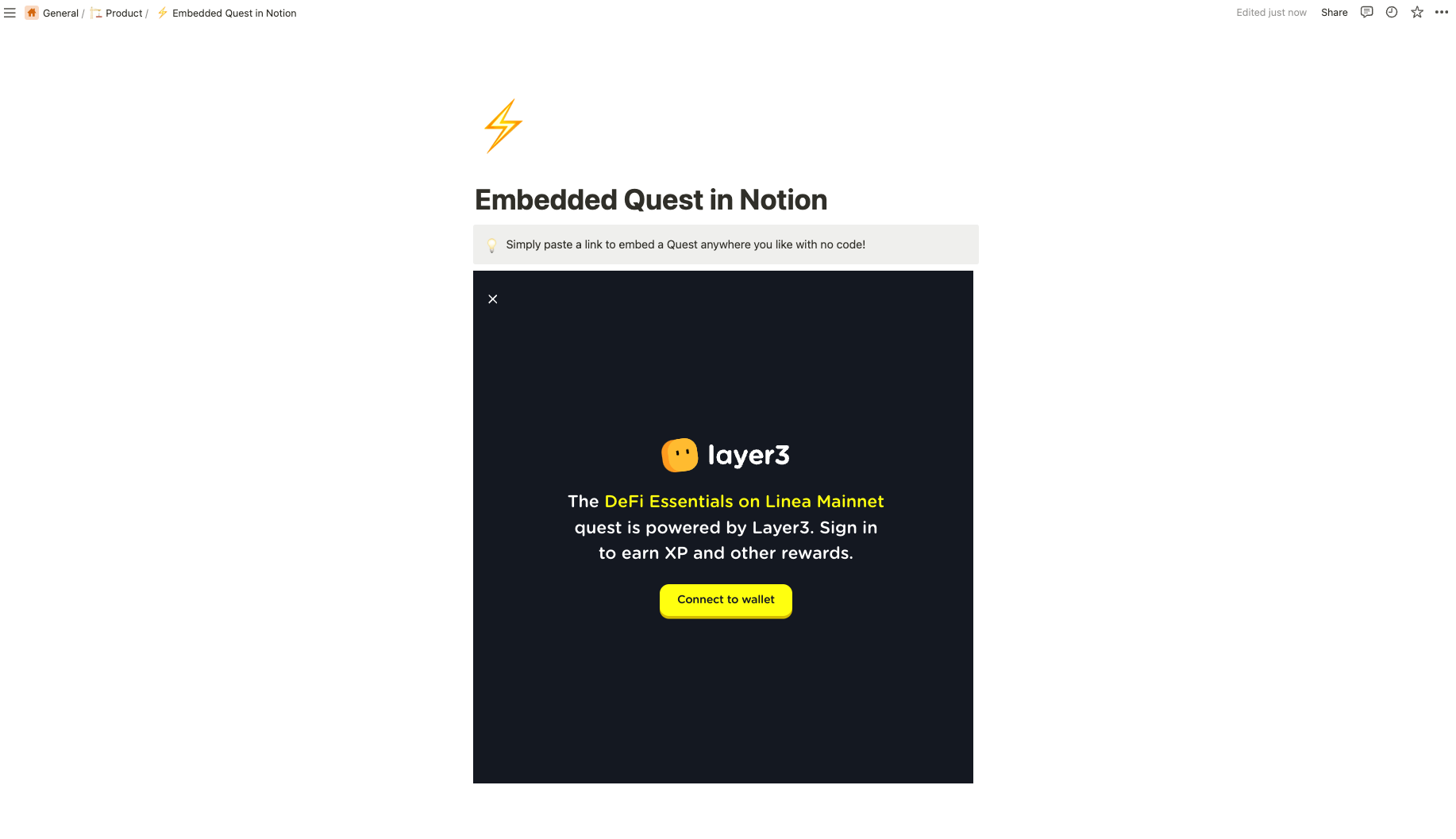
Embedding a Quest in Notion
- Locate the Quest URL: For example, https://layer3.xyz/quests/get-started-with-layer3.
- Modify the URL: Add
/embeddedafter '/quests' to make it https://layer3.xyz/quests/embedded/get-started-with-layer3. - Embed in Notion: Paste the link into your Notion document, select "Embed," and resize as needed.

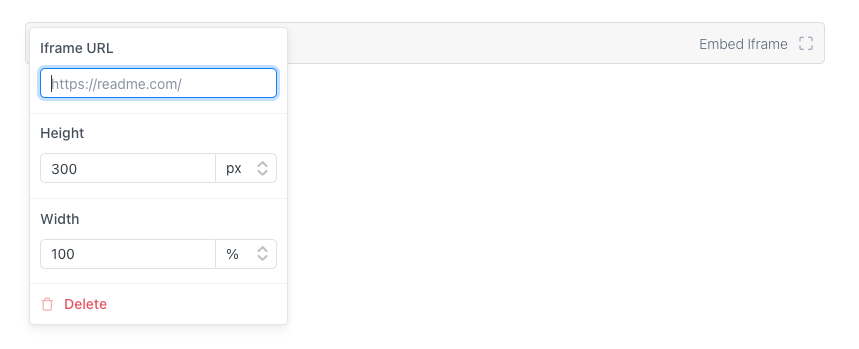
Embedding a Quest on iFrame-Compatible Sites (e.g., Readme.com)
- Locate the Quest URL: For example, https://layer3.xyz/quests/get-started-with-layer3.
- Modify the URL: Add
/embeddedafter '/quests' to make it https://layer3.xyz/quests/embedded/get-started-with-layer3. - Embed Code: Add an iFrame block and insert the modified URL.

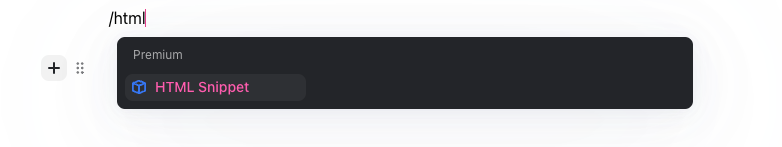
Embedding a Quest on Custom HTML-Compatible Sites (e.g., Beehiiv.com)
-
Locate the Quest URL: For example, https://layer3.xyz/quests/get-started-with-layer3.
-
Modify the URL: Add
/embeddedafter '/quests' to make it https://layer3.xyz/quests/embedded/get-started-with-layer3. -
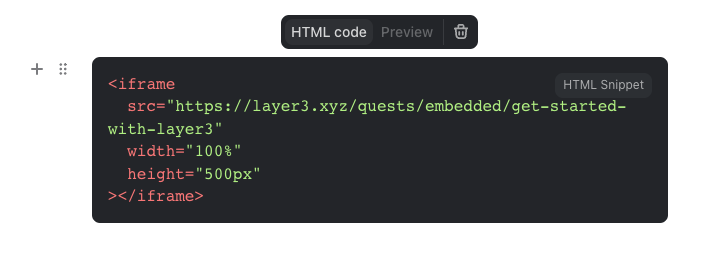
HTML Snippet: Use the following iFrame HTML snippet, adjusting the height as necessary. Replace the
srclink with the URL from step 2.<iframe src="https://layer3.xyz/quests/embedded/get-started-on-layer3" width="100%" height="500px" ></iframe> -
Embed: Insert a custom HTML block and paste the iFrame code snippet.


Updated 7 months ago
